上一篇是插圖的方法,這一篇來談一下發帖頁面的表格製作:
這一篇是寫給新手發帖參考用,因為不容易找到有關表格製作的訊息——大部分用表格美化頁面時,都是讓你複製他們做好的頁面,而沒有教你要如何自己設計——就是說【來吧!把魚帶回家煮】而不是教你自己釣魚
 。要美化發帖頁面時,新手常不知如何下手,所以研究一下表格製作的BBcode,放在這裡供新手參考。
。要美化發帖頁面時,新手常不知如何下手,所以研究一下表格製作的BBcode,放在這裡供新手參考。此論壇是使用的BBCode,這種代碼主要是使用在BBS、論壇、Blog等網路應用上。BBCode的語法通常為[標記]這種形式,即語法左右用兩個中括號包圍,以作為與正常文字間的區別。系統解譯時遇上中括弧便知道該處是BBcode,會在解譯結果輸出到用戶端時轉換成最為通用的HTML語法。
★APK中帖子美化教學相關帖子:
1.【帖子美化另類篇2】超強的美化編輯代碼分享完爆強悍美化!2.闖關活動第四關【美化帖子的技巧】
3.【帖子美化另類篇】方便初學者學習使用.發帖美化請慢用!
★表格性質:
- 用table宣告以下是表格。——只是宣告,本身並非表格。
- 表格內一定要有【行】(橫向)[依APK上方(添加表格名稱)]和【列】(直向)。
- 只能表示表格寬度及顏色;不能改變框線大小(寬度)。
- 表格內可以放文字、圖片、動畫或另一個表格。
- 每一個[標記]開始,一定要用[ / 標記]結束。
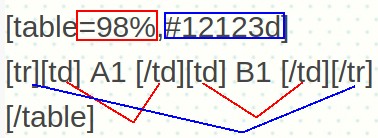
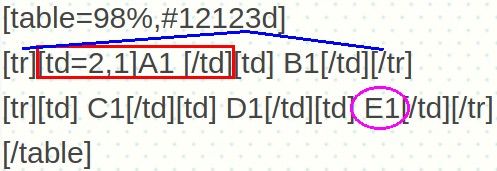
一、基本表格
- table宣告以下為表格;表格寬98%,表格內部顏色為#12123d。
- [tr]:行(橫),[td]:列(直);此為1行2列。最小為1行1列(如上圖的外框)。
- 【列】要包在【行】之內,如上圖所示,[td]包在[tr]之內。
- 表格寬度不能>98%或不能超過560。若超過會自動改為98%。
- 表格顏色用[顏色的英文名稱]、[十六進位制的色碼]、 [RGB色碼]皆可,可上網搜尋(如#000000)後,複製下來用。
| A1 | B1 |
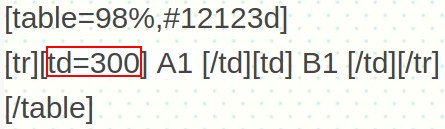
二、指定列寬度(A1格寬度為300px)
| A1 | B1 |
- 指定左欄寬度為300px;其餘為右欄。
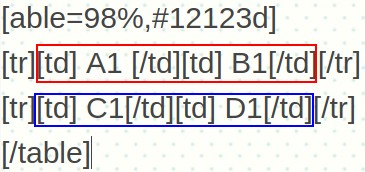
三、2行2列
| A1 | B1 |
| C1 | D1 |
- 在1行1列下方再加1行1列。(參考一、)
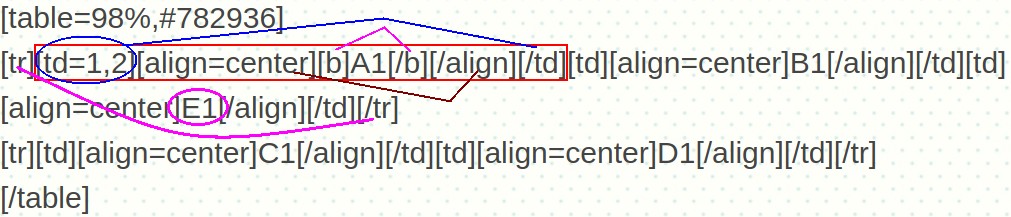
四、左側第一列垂直跨兩個欄位
A1 | B1 | E1 |
C1 | D1 |
- [td=1,2]:1表不1行(橫向),2表示2列(直向);表示A1這一欄,要跨到下一行中,成為2欄。
- 原來A1和B1在上面同一列,現在A1跨到下方改為直向,所以B1向左移一欄,要補E1一欄,否則D1上方沒表格,不能填物件。
- align用來表示物件向左、右或置中(直接在編輯區上方用滑鼠點按即可,不用另外輸入);b表示粗體字(表格中的字都改為粗體,只是沒表示出來,以免太複雜;也是點按即可)
五、左側第一行橫兩個欄位
A1 | B1 | |
C1 | D1 | E1 |
- [td=2,1]:左2為行右1為列,所以A1這一格橫跨2欄,而高度只有一欄。
- 因為A1變2欄,那上一行就有3欄;下一行要補E1一欄。
六、在一個表格中,放入3個寬度不等的表格
|
- ABC三個表格後面不能加入物件。
- 如果全部表格寬度都設為相等(如560),則ABC3個表格會等長且在大表格內。
- 若[/td][/tr]獨立一行,則[/td][/tr]會產生一空行(可以加入物件),ABC三個表格不會接在一起。
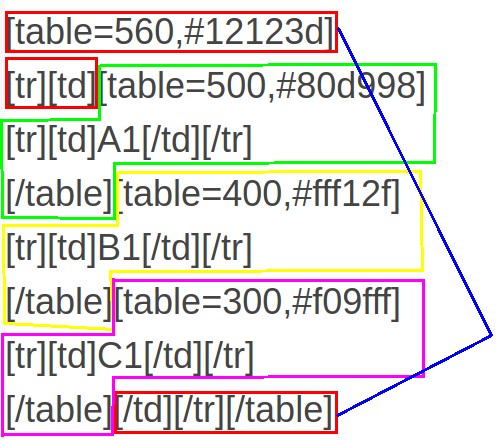
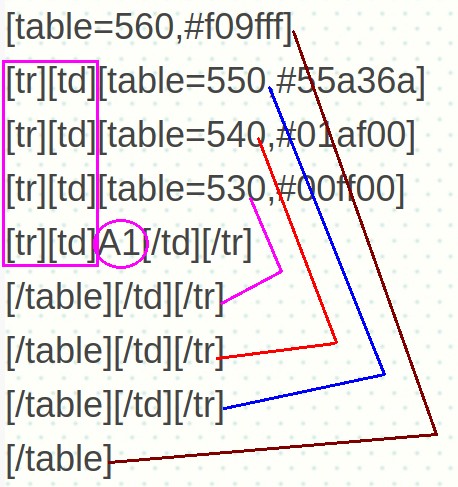
七、表格內加入另一表格,重覆三次,共有四個表格套在一起
|
- 由一個表格一直向裡面加三次,四個套在一起。
- 表格的寬度都設成一樣沒關係,只要比第一個小就可以;若裡面的寬度比較大,則會將外面的表格加長。
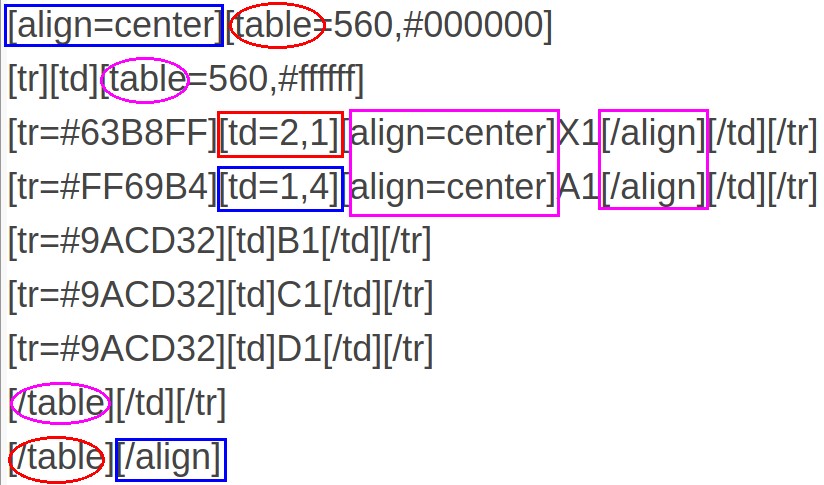
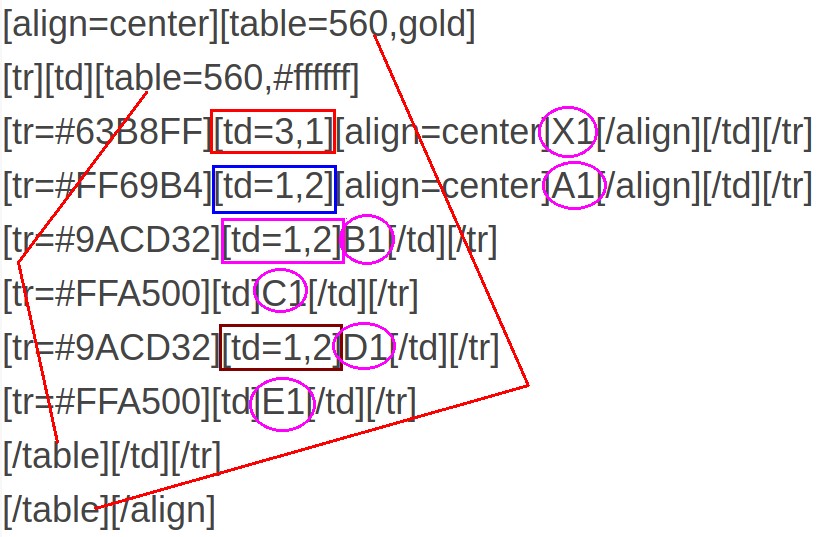
八、表格置中;第一行X1橫跨2欄,A1直跨3欄
| ||||||
- 在表格之前設定align,則可以指定表格的位置(置中或靠左、靠右)。
- 有內嵌1個表格,所以有粗外框。
- X1欄[td=2,1]:橫向跨2欄。
- A1欄原來是和BCD都是通欄,[td=1,1]=[td]=通欄(前後為[tr][/tr]),[td=1,2]=則A在B左側,[td=1,3]=A向下跨一欄(直向跨2欄)…,可知[td]的數值要+1(可以和四、[tr][/tr]間有2欄,比較看看)。
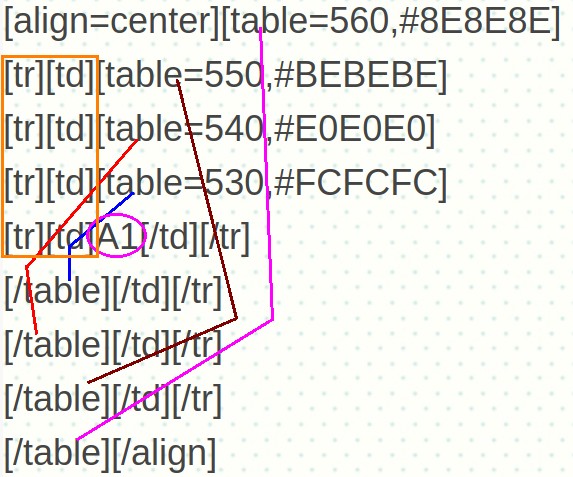
九、多重表格
| ||||||||
- 有2個表格,外表格邊框為金色。
- X橫向通欄。[td=3,1]這個值大於、等於2即可。
- A[td=1,2]:向左縮到左側(本來是通欄)。
- B[td=1,2]:在A右側,所以[1,2]是向下跨一欄。
- C[td]:被B擠到左側。
- D[td=1,2]:向左縮到E左側。
- E[td]:向上移到D右側。
十、漸層表格
|
解析:
- 第七、的應用,使每一層的顏色漸淡(或漸深);這可以由網路搜尋,複製顏色代碼可得。
作者: bcafe 時間: 2019-8-29 10:06
噗~才說呢,yuan的那帖原因抓ㄘ來惹~
不知道 sue 這個主題哪部分我們系統不洗番?

作者: bcafe 時間: 2019-8-29 10:33
嗯...這也是有可能,哈~你這帖不是小說版務放行滴~
本主題由 d121614848 於 2019-8-29 07:32 審核通過
那是冬至超版喔!哼哼... sue 你出名了。( Just kidding. )

論壇的版務同仁們都很認真巡邏~
作者: 華華anita 時間: 2019-8-29 14:26
小說版友真的好有心,也不吝於分享
接連幾個電子書的製作教學帖
現在sue還要教大家美化帖子
220293006.gif (152.45 KB, 下載次數: 8)
2019-8-29 13:57 上傳
不過,教學帖的圖片很重要
建議圖片直接上傳論壇,以確保不會搞失聯
如果不希望圖片黏上浮水印
咖啡曾經分享過封印大法↠↠點我點我
可以參考看看,這就是為什麼我們都會先傳一個GIF的原因,除了趣味還有隱藏版功能
我知道這帖被審核不宜再編輯
其實補好圖片頂多再被姥姥收進去一次
220293001.gif (159.7 KB, 下載次數: 8)
2019-8-29 14:09 上傳
再等放行也可以謝謝sue的細心說明,雖然頭昏腦脹
但是讓帖子賞心悅目自己也開心
220293010.gif (159.64 KB, 下載次數: 8)
2019-8-29 14:08 上傳
作者: liamking 時間: 2019-8-30 17:18
哈囉!sue你好

首先感謝您的美化教學~
再來是可能困擾您很久的浮水印問題。
如果使用華姐的方法,就必須允許使用 Flash 。
▼如果是長這樣就是未允許
1.jpg (38.85 KB, 下載次數: 7)
2019-8-30 16:23 上傳
以 Google Chrome 為例(其他的沒用過所以不曉得)
▼點一下網址列前面的小圖示,Flash → 允許
2.jpg (54.18 KB, 下載次數: 6)
2019-8-30 16:23 上傳
▼重新載入
3.jpg (11.16 KB, 下載次數: 6)
2019-8-30 16:23 上傳
▼就會出現跟教學一樣的介面
4.jpg (34.97 KB, 下載次數: 7)
2019-8-30 16:23 上傳
▼這時再使用華姐教的方法,先上傳GIF
5.jpg (54.53 KB, 下載次數: 6)
2019-8-30 16:23 上傳
▼剩下的圖在一次上傳
6.jpg (96.91 KB, 下載次數: 4)
2019-8-30 16:58 上傳
※如果再編輯時,需要上傳其他圖片,還是要先上傳一張GIF喔!
這時可以自己製作一張透明小張的GIF,像這樣→透明_10×10.gif (97 Bytes, 下載次數: 8)
2019-8-30 17:10 上傳
←
就醬,希望能幫到你,突然結束!